wordpress主题-Puock主题 | 开源多风格自适应
站长搜索网 2020-12-16 18:58 1321 浏览 0 评论
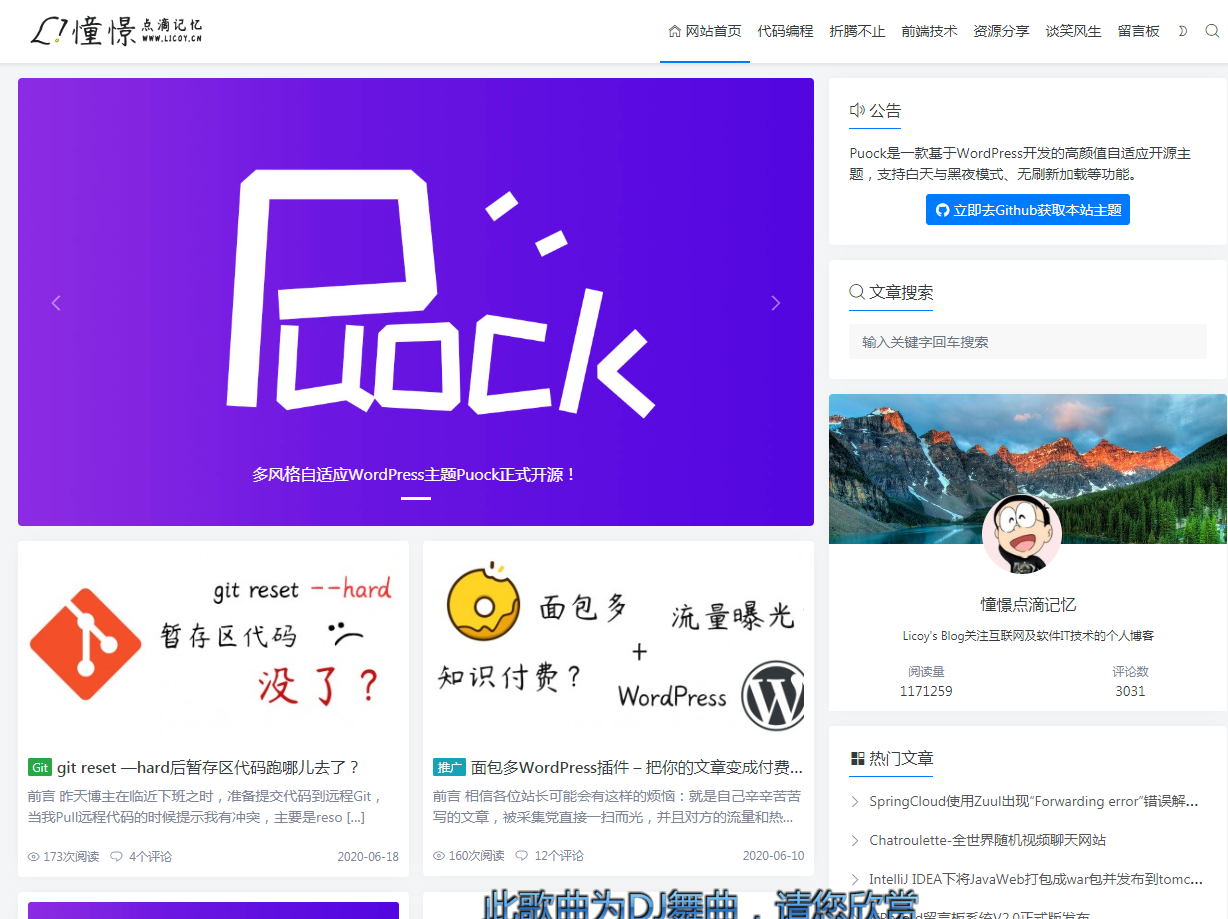
Puock是一款基于WordPress开发的高颜值自适应开源主题,支持白天与黑夜模式、无刷新加载等功能。
一、主题介绍


主要功能


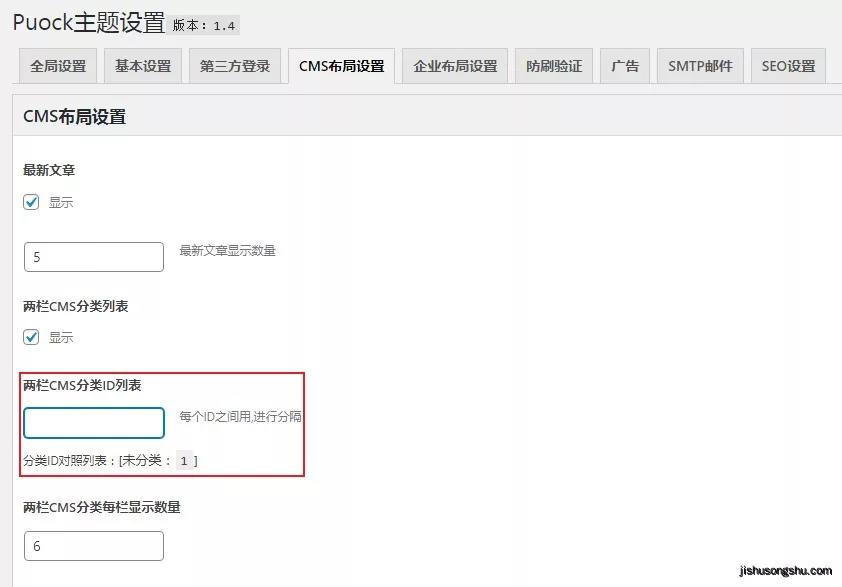
简明的设置界面

说明缺点:兼容性有待提高,有部分WordPress插件的功能无法使用,比如:Wechat Social登录弹窗无法显示,pure-highlight代码高亮插件、Hermit X音乐插件、Smartideo视频插件、Clipboard文字复制插件无法使用。如果你依赖的插件比较少,且有耐心找到冲突插件的替代方案,这款主题还是非常合适的。真的勇士永远不怕折腾。
二、主题优化
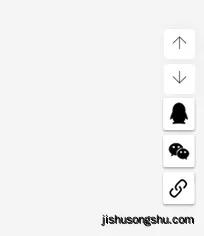
1、添加悬浮按钮

1.1 主代码
<div id="share">
<a class="fgzh" onclick="showgzh()" title="公众号"></a>
<?php if((!is_home()) && (!is_user_logged_in())) { ?>
<img id="qr_img" src="https://www.你自己/images/qr_img.png" style="display:block">
<?php }else{ ?>
<img id="qr_img" src="https://www.你自己/images/qr_img.png" >
<?php } ?>
<a href="https://jq.qq.com/?_wv=1027&k=5KYuhQa" target="_blank" class="tencent" title="加QQ群"></a>
<a class="mnpg" onclick="showpg()" title="小程序"></a>
<img id="pg_img" src="https://www.你自己/images/pg_img.png" ></div>1.2 JS代码
<script type="text/javascript">function showpg(){
if(document.getElementById("pg_img").style.display=="block"){
document.getElementById("pg_img").style.display="none";
}
else{
document.getElementById("pg_img").style.display="block";
}
if(document.getElementById("qr_img").style.display=="block"){
document.getElementById("qr_img").style.display="none";
}}function showgzh(){
if(document.getElementById("qr_img").style.display=="block"){
document.getElementById("qr_img").style.display="none";
}
else{
document.getElementById("qr_img").style.display="block";
}
if(document.getElementById("pg_img").style.display=="block"){
document.getElementById("pg_img").style.display="none";
}}</script>1.3 CSS样式
#return-top-bottom{bottom:160px}
#share{position:fixed;bottom:50px;right:12px;width:30px;zoom:1;z-index:99;}
#share a{background-image:url(https://你自己/images/share-bar.png);background-repeat:no-repeat;display:block;width:32px;height:32px;overflow:hidden;text-indent:-999px;-webkit-transition: all 0.2s ease-in-out;-moz-transition: all 0.2s ease-in-out;-o-transition: all 0.2s ease-in-out;-ms-transition: all 0.2s ease-in-out;transition: all 0.2s ease-in-out;}
#share .mnpg{background-position:0 0;position:absolute;bottom:0px;border-radius:3px;cursor: pointer;box-shadow: 0 0 2px 0 rgba(0, 0, 0, .12), 0 2px 2px 0 rgba(0, 0, 0, .24);}
#share a.mnpg:hover{background-position:-32px 0px;border-radius:3px;}
#share .tencent{background-position:0px -32px;position:absolute;bottom:74px;border-radius:3px;cursor: pointer;box-shadow: 0 0 2px 0 rgba(0, 0, 0, .12), 0 2px 2px 0 rgba(0, 0, 0, .24);}
#share a.tencent:hover{background-position:-32px -32px;}
#share .fgzh{background-position:0px -64px;position:absolute;bottom:37px;border-radius:3px;cursor: pointer;box-shadow: 0 0 2px 0 rgba(0, 0, 0, .12), 0 2px 2px 0 rgba(0, 0, 0, .24);}
#share a.fgzh:hover{background-position:-32px -64px;}
#qr_img{position:absolute;bottom:50px;left:-183px;display:none;max-width: 300px;z-index:9999}
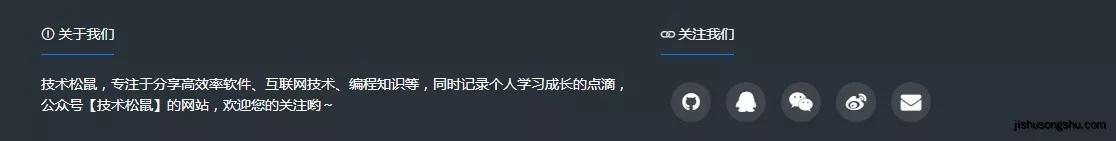
#pg_img{position:absolute;bottom:18px;left:-183px;display:none;max-width: 300px;z-index:9997}2、修改底部信息
首页展示友情链接,其他页面展示信息

2.1 修改页脚
修改footer.php的部分代码
<?php if((is_home())&&(!wp_is_mobile())) { ?>
<div class="col-md-6">
<div><span class="t-md pb-2 d-inline-block border-bottom border-primary"><i class="czs-link-l"></i> <?php _e('友情链接', PUOCK) ?></span></div>
<div class="more-link mt20 t-md">
<?php
$link_cid = pk_get_option('index_link_id','');
if(!empty($link_cid)){
preg_match_all('/<a .*?>.*?<\/a>/', wp_list_bookmarks(array(
'category'=>$link_cid,
'category_before'=>'',
'title_li'=>'',
'show_images'=>0,
'echo'=>0
)), $links);
foreach ($links[0] as $link){
echo $link;
}
}
$link_page_id = pk_get_option('link_page','');
if(!empty($link_page_id)){
echo '<a target="_blank" href="'.get_page_link($link_page_id).'">'.__('更多链接', PUOCK).'</a>';
} ?>
</div>
</div>
<?php }else{ ?>
<div class="col-md-6">
<div><span class="t-md pb-2 d-inline-block border-bottom border-primary"><i class="czs-link-l"></i> <?php _e('关注我们', PUOCK) ?></span></div>
<div class="more-link mt20 t-md">
<div class="footer-col footer-col-sns">
<div class="footer-sns">
<a href="https://github.com/songshuxiao" target="_blank" rel="nofollow">
<i class="fa fa-github"></i>
</a>
<a href="https://jq.qq.com/?_wv=1027&k=5KYuhQa" target="_blank" rel="nofollow">
<i class="fa fa-qq"></i>
</a>
<a class="sns-wx" href="javascript:;">
<i class="fa fa-wechat"></i>
<span style="background-image:url(https://你自己/img/jsssgzh.jpg);"></span>
</a>
<a href="https://你自己/yangchunniaoyu" target="_blank" rel="nofollow">
<i class="fa fa-weibo"></i>
</a>
<a href="https://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=jishusongshu@qq.com" target="_blank" rel="nofollow">
<i class="fa fa-envelope"></i>
</a>
</div>
</div>
</div>
</div> <?php } ?>注意如果你想展示的友链图片显示,请把'show_images'=>0,删除
2.2 添加样式
.footer-sns .fa {
display:inline-block;
position:relative;
width:40px;
height:40px;
font-size:20px;
line-height:40px;
border-radius:50%;
text-align:center;
background:rgba(255,255,255,.1);
color:hsl(0deg 0% 100%);
z-index:0;}.sns-wx {
position:relative;
overflow:hidden;}.sns-wx span,.sns-wx:hover span {
-webkit-transition:all .2s ease-out .1s;
-o-transition:all .2s ease-out .1s;
transition:all .2s ease-out .1s;}.sns-wx span {
position:absolute;
z-index:1;
top:-170px;
left:0;
margin-left:-57px;
width:150px;
height:150px;
background-color:#fff;
background-size:95% auto;
background-position:50%;
background-repeat:no-repeat;
-webkit-box-shadow:0 0 5px 1px rgba(0,0,0,.3);
box-shadow:0 0 5px 1px rgba(0,0,0,.3);
opacity:0;
filter:alpha(opacify=0);}.sns-wx span:after {
position:absolute;
bottom:-16px;
left:50%;
width:0;
height:0;
margin-left:-8px;
line-height:0;
border:8px solid transparent;
border-top-color:#fff;
content:"";}.sns-wx:hover {
overflow:visible;}.sns-wx:hover span {
top:-165px;
opacity:1;
filter:alpha(opacify=100);}.footer-col {
display:inline-block;
font-size:0;
vertical-align:middle;
color:#ffffff;}.footer-col hover {
color:#6199F9;}.footer-sns {
display:inline-block;
margin-top:-10px;
font-size:0;}.footer-sns a,.sec-panel-head small {
display:inline-block;
vertical-align:top;}.footer-sns a {
margin:7px 0 7px 10px;}.footer-sns .fa {
display:inline-block;
position:relative;
width:40px;
height:40px;
font-size:20px;
line-height:40px;
border-radius:50%;
text-align:center;
background:rgba(255,255,255,.1);
color:hsl(0deg 0% 100%);
z-index:0;}.footer-sns .fa svg,.footer-sns .fa:before {
position:relative;
z-index:1;}.footer-sns .fa:after {
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
background:#3380ff;
border-radius:50%;
content:"";
opacity:0;
filter:alpha(opacify=0);
-webkit-transform:scale(0);
-ms-transform:scale(0);
transform:scale(0);}.footer-sns .fa.material-icons:after {
z-index:-1;}.footer-sns .fa:hover {
color:#fff;}.footer-sns .fa:hover:after {
-webkit-transform:scale(1);
-ms-transform:scale(1);
transform:scale(1);
opacity:1;
filter:alpha(opacify=100);
-webkit-transition:all .5s cubic-bezier(.3,0,0,1.3) 0s;
-o-transition:all .5s cubic-bezier(.3,0,0,1.3) 0s;
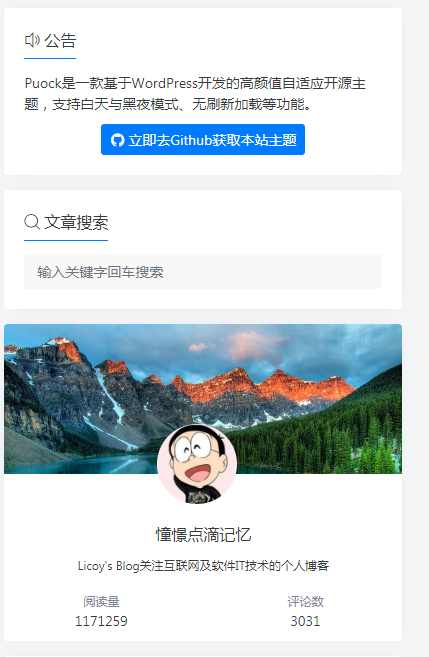
transition:all .5s cubic-bezier(.3,0,0,1.3) 0s;}3、修改名片样式

3.1 修改侧栏文件
wp-content/themes/Puock/inc/fun/widget.php第599行开始修改row mt10块
<div class="mt10 author_count"> <ul> <li><span>文章数</span><strong><?php the_author_posts(); ?></strong></li> <li><span>浏览量</span><strong><?php echo get_total_views() ?></strong></li> <li><span>评论数</span><strong><?php echo $comment_num ?></strong></li> </ul></div>
3.2 添加样式
.author_count ul {display:-moz-flex;display:-ms-flex;display:-o-flex;display:flex;text-align:center;margin-left:0;}
.author_count ul li {float:left;list-style:none;width:33.333%;border-right:1px #efefef solid;padding:8px 0;font-weight:300;}
.author_count ul li:last-child {border-right:1px solid transparent;}
.author_count ul li span {display:block;font-size:14px;color:#999;}
.author_count ul li strong {font-weight:bold;}4、顶栏登录选项
未登录则顶栏显示登录选项
在wp-content/themes/Puock/inc/fun/core.php第589行添加代码
else {
$out .= '<li><a data-no-instant class="p-2" data-toggle="tooltip" title="用户登录" href="/wp-login.php">登录</a></li>';
}相关推荐
-

- 2021年1月最新苹果cms模板集合新增苹果cms首涂模板
-
本套源码由网友整理,含有苹果cms V10版源码以及12套模板,由B站PC端、B站手机端、PC端截图、V7电脑端、V7手机端、大橙子自适应、海螺PC...
-
2021-01-29 17:08 站长搜索网
-

- Discuz简约大气远征游戏通用网站模板
-
大气远征游戏通用网站模板首页数据采用了diy方式调用以方便站长编辑。网站模板风格简约大气,可兼容各打主流浏览器。模板安装说明:1、从你的网站后台进入应用中心,找...
-
2021-01-29 16:52 站长搜索网
-

- 简约好看响应式Emlog博客主题模板-安装含有教程破解版去授权
-
采用Emlog博客特别6.0.1版本博客系统+fly模板emlog急速响应,emlog轻量级破解版flyemlog模板,博客模板去授权,支持多作者创作,多端自适...
-
2021-01-28 18:55 站长搜索网
-

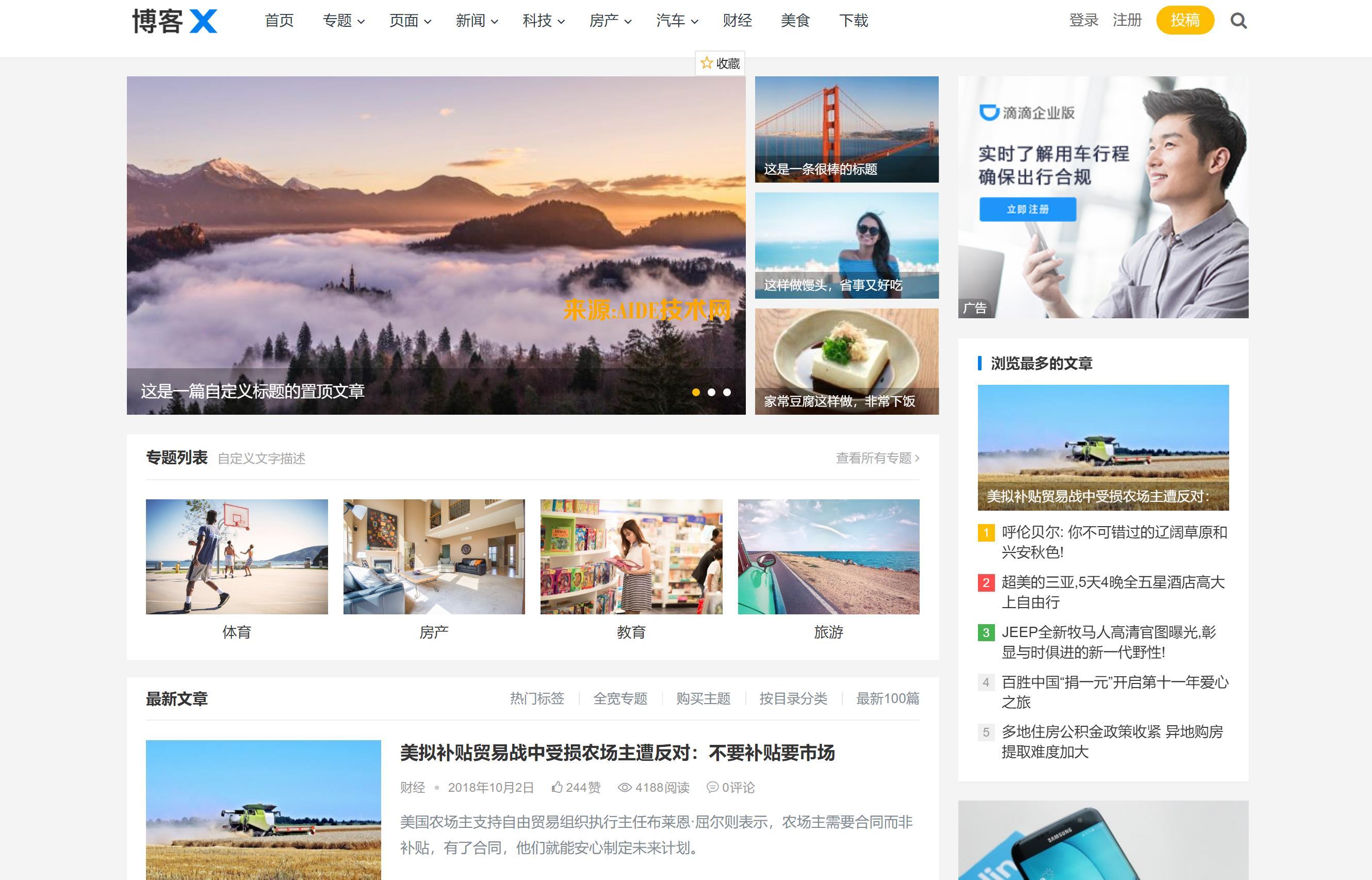
- WordPress博客X自适应博客模板V1.3.1去授权
-
WordPress自适应个人博客主题模板博客XV1.3.1去授权版博客X是一款由主题巴巴团队原创设计开发的WordPress博客主题。主题首页内容可展示幻...
-
2021-01-23 15:56 站长搜索网
-

- WordPress VIP付费下载插件Erphpdown v11.3 会员系统+三级分销+前端个人中心
-
这款ErephpDown资源付费插件,我想很多想用WordPress做资源站的朋友应该会需要这款插件可以很好的适配所有WordPress主题,而且功能很强大,支...
-
2021-01-21 16:30 站长搜索网
-

- Zkeys主机管理系统模板ZdsjuA1风格模板下载
-
Zkeys主机管理系统模板ZdsjuA1风格模板下载Zkeys系统模板ZdsjuA1大小:49.44M已经过安全软件检测无毒,请您放心下载。...
-
2021-01-12 15:37 站长搜索网
-

- emlog版cnxsl主题1.0,收录导航模板-带收录插件
-
按照步骤模板:CNXSL模板 插件:CNXSL插件用于模板的设置分类的描述为图标 例子:fa-slideshareFont...
-
2021-01-06 16:50 站长搜索网
-

- 最新版本wordpress主题阿里百秀XIU v7.7
-
本次XIU主题更新重点是几项功能新增,尤其是标签页的全面SEO功能,包含了标题、关键词和描述的独立设置。值得一提的更新:新增手机端底部菜单手机端底部菜单是很多用...
-
2021-01-05 17:06 站长搜索网
-

- 一款三栏简约typecho主题 Lanstar v2.2.0跨年版
-
功能介绍自适应适配各种大小尺寸屏幕(大概表情功能应该是目前所有用心主题的标配了回复可见功能文章内设置后,游客或者其他用户需要评论才能看到隐藏内容,文章作者则可以...
-
2021-01-05 16:52 站长搜索网
-

- 资源吧网站模板下载织梦cms精仿资源吧网站模板
-
资源吧网站模板下载织梦cms精仿资源吧网站模板,只带模板文件,不带程序,自行下载织梦cms源码,上传模板即可。模板安装方法1.自行下载织梦CMS,这里就不打包给...
-
2020-12-25 15:59 站长搜索网
-

- 酱茄Free主题 – 酱茄免费WordPress主题
-
酱茄Free主题由酱茄开发的一款免费开源的WordPress主题,主题专为WordPress博客、资讯、自媒体网站而设计,遵循GPLV2.0开源协议发布。二、...
-
2020-12-22 15:55 站长搜索网
-

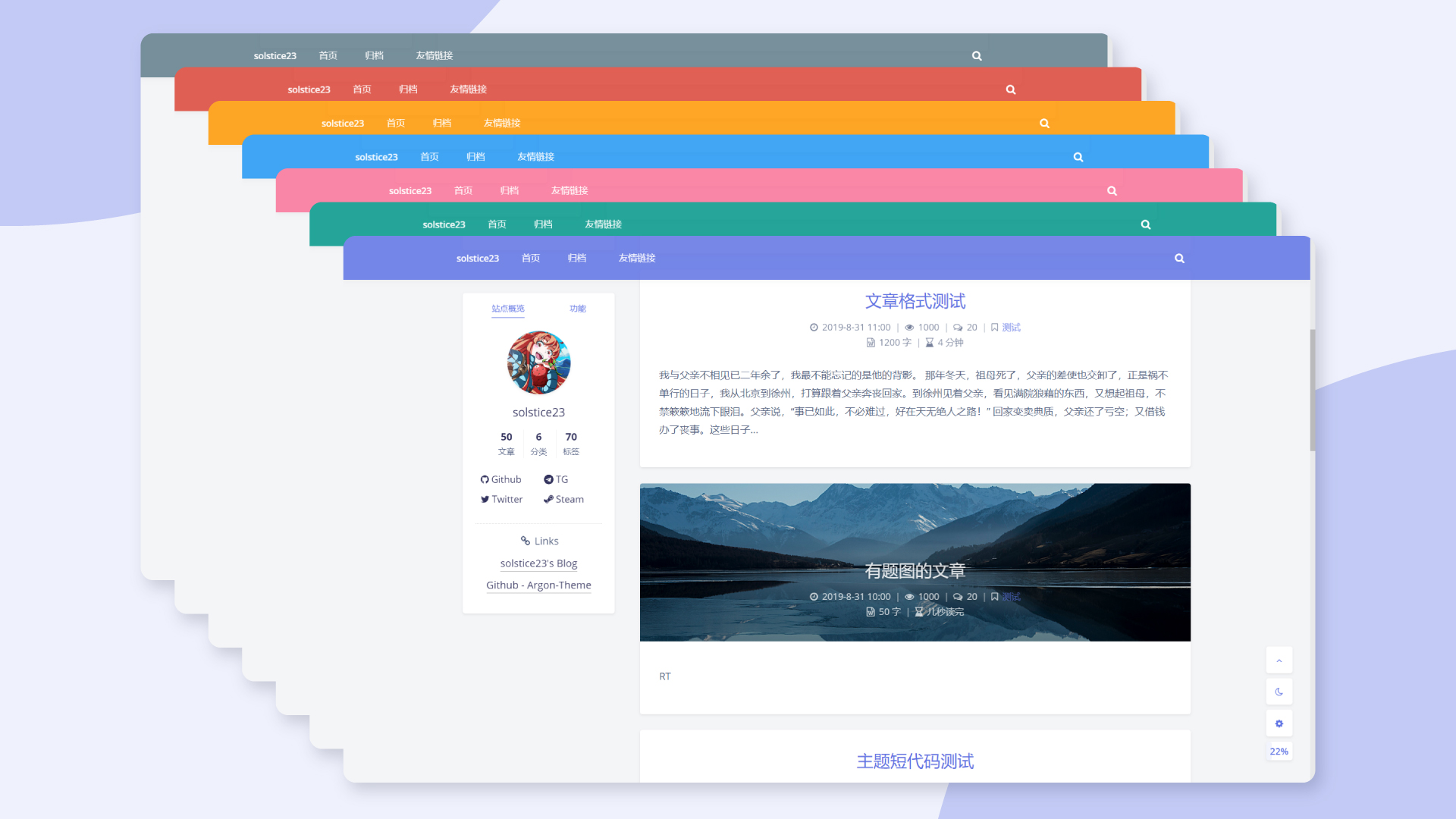
- Argon主题 | 轻盈简洁美观的开源主题
-
Argon–一个轻盈、简洁、美观的WordPress 主题。笔者的个人学习网站:https://blog.taoxiaoxin.club/就是...
-
2020-12-22 15:51 站长搜索网
欢迎 你 发表评论:
- 最新留言
-
- 我的生活
- 最美视野观赏
- 南柯电影网免费在线观看超前点播真的很棒??
- 最美视野观赏
- 最美视野
- 3117站长服务平台,专注于站长变现、交易支持。友链交换、购买、网站转让、买卖链接、软文发布等业务全覆盖。为站长提供互利共赢的合作环境,满足发稿、广告位买卖、泛目录租用等需求。助力推广和运营,让您的网站更成功!
- 我爱影视网 申请收录:https://www.5aiys.net
- 站长您好,申请收录网站名称:小静儿影视网站地址:https://xiaojinger.cc网站logo:https://xiaojinger.cc/upload/site/20230905-1/8759dc39df1a7329a406c875cb34005b.png网站介绍:小静儿影视是一个汇集全网的影视资源,永久免费在线观看。小静儿影视的免费资源类型广泛,涵盖电影、电视剧、综艺、动漫等,资源24小时及时更新。标签:小静儿影视,免费在线,全网影视,在线电影,在线视频
- 站长你好,我这边有意向在贵网站投放广告,望能够跟您合作,价格方面可以详谈您可以加我qq或者留下您的联系方式 qq:3599467958 telegram:@dashan9188 邮箱:uncauke@gmail.com 谢谢
- 站长您好,我们看到您的网页有提供关于免费影视网站资料的帮助,希望您能让我们的网站加入您的免费线上看影音网站列表。名称:飞流视频网址:https://www.flixflop.com简介:飞流视频是一个在线视频媒体影视平台,致力于提供丰富且最新线上看的内容,如电影、电视剧、动漫、综艺、纪录片等,主要满足用户免费在线观看视频的需求。希望早日收到您的好消息,谢谢站长~